El ejercicio de ¡Hola Mundo! no serviría de nada si no te explicara qué esta pasando. Ahora vas a conocer qué son HTML y sus etiquetas. Aguanta hasta el final porque practicarás la teoría haciendo cambios en tu web HolaMundo.html.
HTML (Lenguaje de Marcado de Hipertexto o HyperText Markup Language) es un lenguaje de programación que sirve para hacer páginas web y ya lo has usado para hacer el Hola Mundo. Los archivos tienen que guardarse (lo haces tú) con la extensión ".html", tal y como hiciste en el anterior post al guardar el bloc de notas con el nombre HolaMundo.html. Esa es la terminación correcta para que nuestro documento sea reconocido e interpretado como una página web.
HTML es muy sencillo y manejable porque usa etiquetas. Las etiquetas son las palabras que se encuentran entre los símbolos < >. Pongo el código del ejercicio anterior para que entiendas de lo que hablo.
<html>
<head>
<title>Mi primera web</title>
</head>
<body>
<h1>¡Hola Mundo!</h1>
</body>
</html>
¿Ves las palabras html, head, title, body...? Eso son etiquetas porque están entre los símbolos < >. Debes tener presente que las etiquetas no se muestran cuando abrimos la web, pero están ahí y condicionan cómo se visualizan los contenidos.
Pueden ser de apertura o de cierre, de las cuales esta útima empieza por los símbolos </. Por ejemplo, tenemos las etiquetas <head> (apertura) y </head> (cierre) y todo lo que hay entre medias es la cabecera o head. Hay un tercer tipo que explicaré cuando insertemos imágenes.
De las que hemos usado, voy a ir una a una explicándote para qué sirven.
- <html> y </html>: Esta etiqueta se pone siempre al principio y al final del documento porque es el inicio y cierre de la web.
- <head> y </head>: Es la cabecera de la web y en ella van ciertas especificaciones que no se ven directamente en el navegador. Es como una sección para poner las propiedades: el título, la descripción, el estilo, instrucciones para los buscadores...
- <title> y </title>: Fíjate en lo que pone al lado de title: "Mi primera web". Ése es el título de la página y aparece en el nombre de la pestaña de nuestro navegador y en la barra de tareas. Abre HolaMundo.html y fíjate en los lugares que te marco.
- <body> y </body>: Aquí va lo que sí se muestra en la web. Colocaremos entre estas etiquetas todo menos la configuración: texto, imágenes, enlaces, menús, animaciones, etc.
- <h1> y </h1>: Esta última etiqueta sirve para identificar un titular. Es el nombre de nuestra web, el logotipo, lo más representativo. En este blog, ¿ves que arriba del todo pone Another Web In The Net en letras muy grandes? Pues el código HTML esta hecho así: <h1>Another Web In The Net</h1>. Así de simple es poner títulos. Por supuesto, más adelante los personalizamos con colores, tamaños y demás. La diferencia con la etiqueta title es que h1 va dentro de las etiquetas body y se ve en la web, mientras que title va en el head y no se ve.

Estas etiquetas son todas fundamentales. Tu sitio web tendrá que tenerlas.
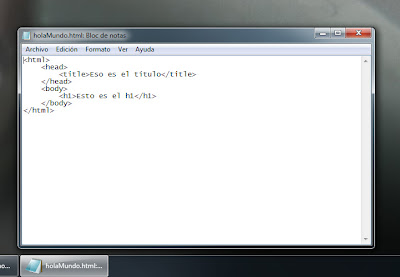
Voy a demostrarte lo que te he dicho. Haz click con el botón derecho en tu archivo HolaMundo.html y ve a Abrir con... y elige Bloc de Notas. Si no lo encuentras, ve a Abrir con... y Elegir programa predeterminado, búscalo en el desplegable “otros programas” y desactiva la casilla “Usar siempre el programa seleccionado para abrir este tipo de archivos” antes de darle a aceptar.
Ahora cambia lo que hay en title, es decir, borra "Mi primera web" y escribe otra cosa. También puedes cambiar el contenido de h1. Yo he puesto en el título Eso es el título, y en el h1 Esto es el h1. Te animo a que pongas otra cosa, lo que se te ocurra.

Guarda el archivo y ejecútalo con doble click. Fíjate en que el título y el contenido de la web han cambiado.

Si tienes problemas contacta conmigo y te lo resuelvo en un instante.
Un saludo!
No hay comentarios:
Publicar un comentario