Another Web In The Net
¿Cómo hacer páginas web? Para todos los públicos
miércoles, 22 de junio de 2011
Pausa
viernes, 6 de mayo de 2011
HTML y Etiquetas
El ejercicio de ¡Hola Mundo! no serviría de nada si no te explicara qué esta pasando. Ahora vas a conocer qué son HTML y sus etiquetas. Aguanta hasta el final porque practicarás la teoría haciendo cambios en tu web HolaMundo.html.
HTML (Lenguaje de Marcado de Hipertexto o HyperText Markup Language) es un lenguaje de programación que sirve para hacer páginas web y ya lo has usado para hacer el Hola Mundo. Los archivos tienen que guardarse (lo haces tú) con la extensión ".html", tal y como hiciste en el anterior post al guardar el bloc de notas con el nombre HolaMundo.html. Esa es la terminación correcta para que nuestro documento sea reconocido e interpretado como una página web.
HTML es muy sencillo y manejable porque usa etiquetas. Las etiquetas son las palabras que se encuentran entre los símbolos < >. Pongo el código del ejercicio anterior para que entiendas de lo que hablo.
<html>
<head>
<title>Mi primera web</title>
</head>
<body>
<h1>¡Hola Mundo!</h1>
</body>
</html>
¿Ves las palabras html, head, title, body...? Eso son etiquetas porque están entre los símbolos < >. Debes tener presente que las etiquetas no se muestran cuando abrimos la web, pero están ahí y condicionan cómo se visualizan los contenidos.
Pueden ser de apertura o de cierre, de las cuales esta útima empieza por los símbolos </. Por ejemplo, tenemos las etiquetas <head> (apertura) y </head> (cierre) y todo lo que hay entre medias es la cabecera o head. Hay un tercer tipo que explicaré cuando insertemos imágenes.
De las que hemos usado, voy a ir una a una explicándote para qué sirven.
- <html> y </html>: Esta etiqueta se pone siempre al principio y al final del documento porque es el inicio y cierre de la web.
- <head> y </head>: Es la cabecera de la web y en ella van ciertas especificaciones que no se ven directamente en el navegador. Es como una sección para poner las propiedades: el título, la descripción, el estilo, instrucciones para los buscadores...
- <title> y </title>: Fíjate en lo que pone al lado de title: "Mi primera web". Ése es el título de la página y aparece en el nombre de la pestaña de nuestro navegador y en la barra de tareas. Abre HolaMundo.html y fíjate en los lugares que te marco.
- <body> y </body>: Aquí va lo que sí se muestra en la web. Colocaremos entre estas etiquetas todo menos la configuración: texto, imágenes, enlaces, menús, animaciones, etc.
- <h1> y </h1>: Esta última etiqueta sirve para identificar un titular. Es el nombre de nuestra web, el logotipo, lo más representativo. En este blog, ¿ves que arriba del todo pone Another Web In The Net en letras muy grandes? Pues el código HTML esta hecho así: <h1>Another Web In The Net</h1>. Así de simple es poner títulos. Por supuesto, más adelante los personalizamos con colores, tamaños y demás. La diferencia con la etiqueta title es que h1 va dentro de las etiquetas body y se ve en la web, mientras que title va en el head y no se ve.

Estas etiquetas son todas fundamentales. Tu sitio web tendrá que tenerlas.
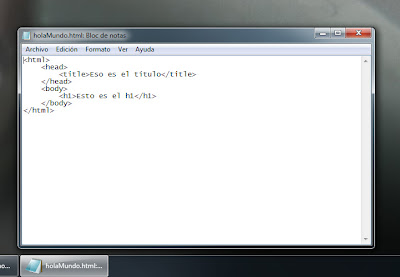
Voy a demostrarte lo que te he dicho. Haz click con el botón derecho en tu archivo HolaMundo.html y ve a Abrir con... y elige Bloc de Notas. Si no lo encuentras, ve a Abrir con... y Elegir programa predeterminado, búscalo en el desplegable “otros programas” y desactiva la casilla “Usar siempre el programa seleccionado para abrir este tipo de archivos” antes de darle a aceptar.
Ahora cambia lo que hay en title, es decir, borra "Mi primera web" y escribe otra cosa. También puedes cambiar el contenido de h1. Yo he puesto en el título Eso es el título, y en el h1 Esto es el h1. Te animo a que pongas otra cosa, lo que se te ocurra.

Guarda el archivo y ejecútalo con doble click. Fíjate en que el título y el contenido de la web han cambiado.

Si tienes problemas contacta conmigo y te lo resuelvo en un instante.
Un saludo!
jueves, 5 de mayo de 2011
¡Hola Mundo!
Vamos a hacer nuestra primera página web. ¿Tan pronto? Por supuesto que sí. Ya mencioné en el anterior post que hacer páginas web es muy fácil y se consiguen resultados enseguida.
Te mostraré cómo hacerla y a continuación explicaré que no funciona por arte de magia, sino que en el fondo todo tiene sentido. Estas instrucciones son para cualquiera, incluso el que sea totalmente nuevo. Además, no va a haber ninguna complicación porque en tu ordenador lo tienes todo preparado desde el momento en el que lo compras.
Empezar con este ejercicio es algo muy típico, como una tradición, ya que siempre es parte de la primera clase de todas las escuelas. Ahora mismo podría pareceros tan absurdo como cuando me lo contaron por primera vez en una asignatura de la universidad, pero luego entenderás por qué es un perfecto ejemplo introductorio.
¿Tienes Windows en tu ordenador? Si es así, tu ordenador tiene un programa que se llama Bloc de notas. Es tan simple que puede parecer inútil. En la explicación del final del post verás que sí tiene usos. En mi explicación, asumiré que usas Windows porque es el sistema operativo que usa la mayoría. Si en cambio, tienes Linux o Mac OS, no te preocupes porque todos los sistemas operativos funcionan de forma similar y tienen siempre un editor de texto como el Bloc de notas.
Dicho esto, abrimos el programa. En Windows 7 o Vista escribir “bloc de notas” en la barra de búsqueda del menú de inicio y os aparecerá arriba. Para Windows XP, dentro del menú de programas, se encuentra en la sección “Accesorios”.
Una vez que lo tenemos abierto, vamos a escribir nuestra página web. Copia el texto que te doy y pégalo en el Bloc de notas. Ya sabes, lo seleccionas, haces click con el botón derecho y le das a copiar (o Ctrl+c). Luego en el bloc, en la zona en blanco clickas de nuevo con el botón derecho y eliges pegar (o Ctrl+v).
<html> <head> <title>Mi primera web</title> </head> <body> <h1>¡Hola Mundo!</h1> </body> </html>Esto es lo que debe verse.
Ahora vamos a guardarlo. Pulsa Archivo, Guardar y ve a la carpeta donde quieras ponerlo, como por ejemplo, Mis Documentos, o la que prefieras. Ahora viene el matiz que marca la diferencia. Llámalo HolaMundo.html. Fíjate en que acaba en .html y en que no tiene espacios, sino que he juntado ambas palabras. Tienes que borrar el .txt que te sale por defecto, para que te quede como en la imagen.
En cuanto lo hayas guardado, ya has hecho una página web. Lo único diferente con respecto a las que sueles visitar es que esta no está alojada en internet, sino en tu ordenador. Tú eres el único que puede verla. Para hacerlo, ve a la carpeta donde la guardaste y busca tu archivo. Fíjate en que tenga el nombre que le hemos dado, puede aparecer HolaMundo o HolaMundo.html, pero no puede aparecer HolaMundo.txt ni HolaMundo.html.txt . Yo lo veo así en mi ordenador (imagen de abajo). Quizás tu icono no sea el mismo, no pasa nada porque eso depende del navegador que uses.
Haz doble click en el archivo. Se te abrirá el navegador que tengas instalado en tu ordenador y, si todo ha ido correctamente, verás escrito en letras grandes: ¡Hola Mundo!
¿Has tenido problemas?
- Si se te ha abierto el bloc de notas de nuevo, haz click con el botón derecho en tu HolaMundo.html y elije Abrir con... y el navegador que tengas en tu ordenador. Probablemente lo has guardado sin quitar el .txt del nombre de archivo. Haz un nuevo bloc de notas, pega de nuevo el texto y guardalo otra vez.
- Si no te sale el navegador como a mí, repasa que hayas copiado bien el texto que te he dado antes. Imagino que no has cerrado el Bloc de notas, pero si lo has hecho, puedes volver a abrirlo haciendo click derecho sobre HolaMundo.html y eligiendo Abrir con... y Bloc de notas. Si no lo encuentras, ve a Abrir con... y Elegir programa predeterminado, búscalo en el desplegable “otros programas” y desactiva la casilla “Usar siempre el programa seleccionado para abrir este tipo de archivos” antes de darle a aceptar.
- Cualquier duda, cualquier cosa que veas que no te sale, contacta conmigo. ¡Por algo he diseñado la sección "Pregúntame"!
Pues eso es todo. Como ves es ha sido un proceso muy simple: abrir el Bloc de notas, escribir y guardar. Es una tarea trivial si tienes un poco de soltura con el ordenador. En el próximo post te enterarás de lo que realmente has hecho y en entradas posteriores y poco a poco te iré dando recursos para poner mucho más contenido: colores, imágenes, links y e incluso animaciones. Entonces te convertirás tú en el artista.
Hasta el siguiente post!
Sobre el Bloc de Notas: es un programa que se ha venido instalado en Windows desde prácticamente siempre y no ha cambiado nada con el paso de los años, algo bastante inusual. Es un editor de texto plano, es decir, no nos permite elegir colores, cambiar el tamaño de la letra ni poner imágenes, a diferencia de Microsoft Word o Writer, pero eso lo hace ideal para editar archivos del sistema, como una página web.
Sobre Hola Mundo: este programa sólo sirve para escribir “¡Hola Mundo!” en la pantalla. Se considera uno de los ejercicios fundamentales desde el punto de vista didáctico y por eso se suele usar como introducción al estudio de un lenguaje de programación.

domingo, 1 de mayo de 2011
Introducción
Todos podemos tener una página web. Ésa es hoy la idea en internet, y es una idea genial. Cualquiera puede tener un blog, la web de su negocio o una tienda online.
Lo habrás oído en muchas partes aunque, como siempre, hay un par de peros. No todo el mundo sabe cómo hacerlo, por qué hacerlo ni qué beneficio puede obtener. La buena noticia es que es fácil y encontrarás tus motivos, te lo aseguro. Quizás quieras dar a conocer tu empresa, compartir un hobby o sólo sea por mero entretenimiento.
Hay muchísimos recursos gratuitos para aprender a diseñar. ¿Por qué no hacerlo? Internet es un océano de información, pero tiene tantísima que es complicado dar con algo realmente interesante. Todo esta ahí, tan descolocado que ni Google es una solución.Los buscadores te conducirán a empresas de formación, a gestores de contenidos y a webs saturadas de tutoriales, tantos que ¿por dónde empiezo?
Por eso he decidido iniciar este blog, para todo el que quiera aprender paso a paso, a buen ritmo y de forma clara, explicado para gente de todo tipo. No hay que ser informático, programador ni nada parecido. Te voy a argumentar por qué deberías echarle un ojo.
- Cultura: Internet es una de las herramientas más influyentes a escala global (si no la que más). Vas a saber cómo funciona, cómo está construida y cómo usarla.
- Currículum: manejar las diversas tecnologías web va a quedar muy bien entre tu lista de habilidades. En muchos trabajos técnicos está muy bien valorado, y aunque no vayas por esa línea, igualmente destacarás.
- Independencia: no tendrás que recurrir a los gestores de contenidos ni a las empresas que “te permiten hacer webs sin conocimientos en la materia”. Hablaré posteriormente de lo beneficioso que resulta saber hacer las cosas por ti mismo.
Y tú podrías pensar: a mí no me va a salir esto... Créeme, no supone un esfuerzo y cualquiera puede conseguir grandes resultados. ¿Eres creativo? Tu web tendrá un diseño fantástico. ¿Eres de letras? Tu web destacará por la calidad de sus contenidos. ¿Eres de ciencias? Tendrás más facilidad con el código. En el campo del diseño y desarrollo de páginas web, todo se puede aprender.
No soy un experto, al menos de momento. Para tener una web exitosa, obra tuya enteramente, no necesitas ser un especialista ni haber estudiado un curso caro. Además, gozarás de la misma satisfacción personal de la cual disfrutan los pintores, músicos y demás artistas.
Pronto escribiré más cosas. Suscríbete o sígueme para enterarte. Un saludo!







